Overview
Hello and Welcome to the first post of 2024! In this post, we’ll explore how to create a URL redirect using Hugo and Markdown.
So you might be asking, What is the use case for this? Well I help Co-organise the Bradford Cloud User Group which has been on a bit of a hiatus over last year, I think we managed like 3 events in 2023. But with 2024 and the whole New Year, New Resolutions thing, we’re looking to get back into the swing of things and while creating some canva slides for the event on the 27th January, I thought it would be a good idea to create a short URLs for the socials.
The Game Plan
So what are we aimnig for? Well we want to create a short URL that we can use on the slides, so for example, we want to create a short URL for our Twitter account, so instead of having to type out the full URL, we can just use the short URL, which in this case is https://bradcug.uk/twitter and for the meetup page we can use https://bradcug.uk/meetup.
How does the redirect work?
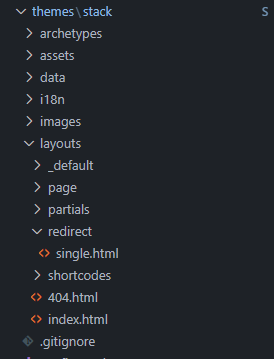
GoHugo allows for custom tempaltes for a page using the layout parameter in the front matter. So we can create a custom template for our short URLs and then use the layout parameter to specify the template to use. So from your Hugo working directory under themes\<your-theme-folder>\layout.
we will need to create a new folder called redirect and then a file called single.html
Once you have created the folder structure it should look something like this

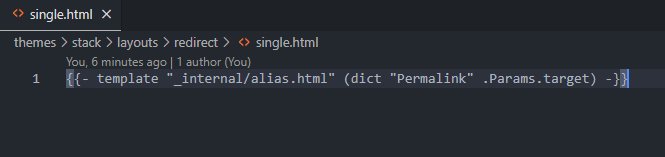
Inside the redirect.html you want to add the following code
| |
The file should look like this:

Creating the Short URL Markdown Page
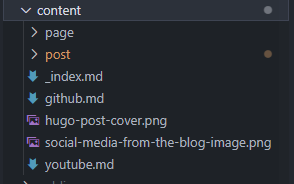
Personally, I prefer a short url like blog.builtwithcaffine.cloud/twitter or blog.builtwithcaffine.cloud/youtube to achive this sort of url the markdown files need to be placed in the root on the Hugo content folder.

For this example will create a short url to the GitHub and Youtube repos for the BuiltWithCaffeine.
the markdown file will look something like the following:
GitHub
---
type: redirect
target: https://github.com/builtwithcaffeine
---

YouTube
---
type: redirect
target: https://www.youtube.com/@thebuiltwithcaffeineblog
---

Testing the ShortUrl Locally
To test the short URL, you can run the Hugo server locally and then navigate to the short URL, for example, http://localhost:1313/github or http://localhost:1313/youtube and you should be redirected to the target URL.
Finally, External Testing.
If all has gone to plan and the GitHub Action has performed the build and deploy to Azure Static Web Apps, you should be able to navigate to the short URL and be redirected to the target URL.
https://blog.builtwithcaffeine.cloud/github
https://blog.builtwithcaffeine.cloud/youtube
Conclusion
To summarise, Using Hugo and an Azure Static Web App, we can now create frendly url redirects for services like Twitter, GitHub, YouTube, etc.
I hope you found this post useful and if you have any questions, please feel free to reach out to me on Twitter @smoon_lee. 👋