The Issues
Git & Shortcodes
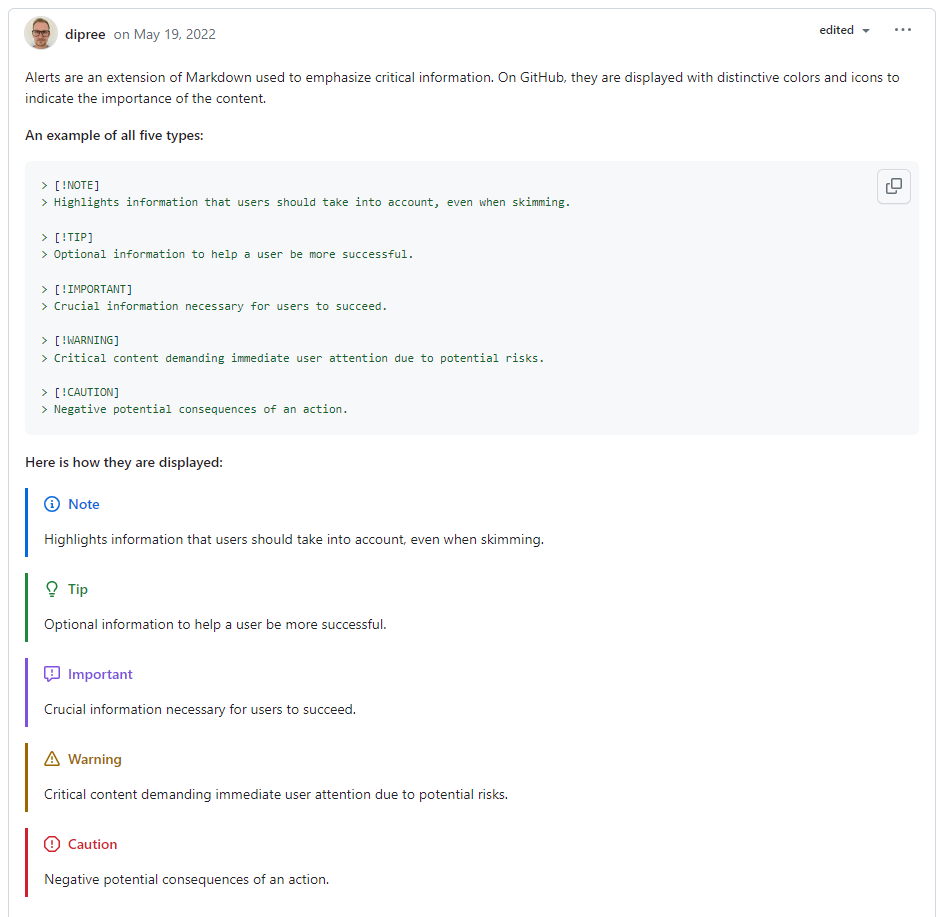
Documentation is key to any project, this we (I hope) can all agree on. Over the last two years I’ve learn more and more markdown syntax. Which is a super cool way to write documentation and blog posts. When creating documentation for work, sometimes it is helpful to add a tip or note or warning to the documentation. From a search a while back I found this GitHub Community thread of some useful alert tips which can help enhance any documentation.

| |
Hugo & Shortcodes
This was great, until I came to transfer said alert tips to Hugo and found that it didn’t work. So what do we do? Its not supported by Hugo. Well I went old school as you might have seen in the last post Learning Git and Github [Part One]
What I resorted to doing was using the following markdown syntax:
| |
Which looks like:
Important
Important Message Here
This is nice, but not really the style I was looking for. Deploying some google-fu I found a couple of interesting options out there.
Having checked out the above, I found that the the shortcode collection by RoneoOrg was the best fit for what I was looking for.
Adding the Shortcodes to my Hugo Site
This step was pretty straight forward in the scheme of things.
First you will want to create a new working git branch to do some local testing!
| |
Next, I download the zip file from the repo, Yes I could have also cloned it I guess, but I wanted to keep the repo clean and not have any additional files in there.
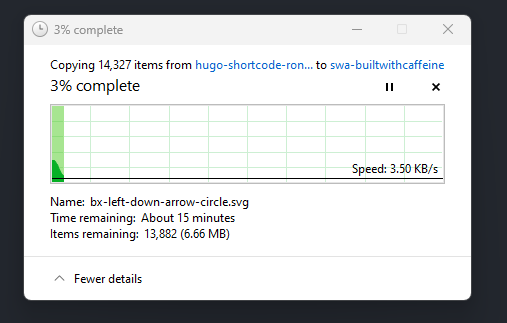
Once the file was downloaded I copied the following folders layouts and assets into the static web app directory: C:\Code\swa-builtwithcaffeine.

This took a while, As there are loads of custom svg images in the assets folder. Once the files were copied over!
Testing Shortcodes and Syntax Findings
Ok So we have the files downloaded and loaded into the Hugo site. Now we need to test them out! I started this post initially as sample post with some testing and adding links to my finding and grown into this full post! Testing the shortcodes, I also wanted to create something that I can reference back to in the future, Because being human I will forget how to do this in the future! But I ran into an issue trying to show the shortcode syntax in this post.
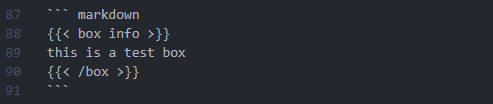
When I initially added the shortcode in the codeblock

As you can see, this is not how I wanted it to show, So back to the old search engine to ask the question, How do I show the shortcode syntax in a markdown file?

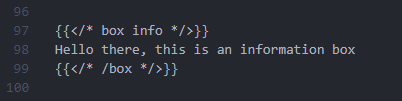
I found the following article which helped me out Escaping Hugo Shortcodes which showed me how to escape the shortcode syntax in the markdown file and with that you can see the shortcode samples below!

Adding GitHub Gist Support
Information Point
While reading the Hugo Shortcodes documentation, I found that you can also embed gists into your posts.
However it looks that the gist.html file is missing from my hugo deployment.
You can create your own using this code snippet and place it under the shortcodes folder.
The code snippet is from the shortcode templates folder in the Hugo Repo
| |
File Path: your-static-web-app\themes\<your-theme>\layouts\shortcodes\gist.html

Shortcode Samples
Icon Examples
| |
- This is an important one!
Box Examples
| |
Hello there, this is an information box
| |
Hello there, this is a warning box
| |
Hello there, this is an important box
| |
Hello there, this is a tip box
Details Sample
| |
Click to expand
This is the content that will be hidden by defaultVideo Sample
| |
Video Sample (iframe)
If you’re wanting to embed YouTube videos, From the video click Share -> Embed and copy the src url
| |
Gist Sample
| |
Summary
This was a super nice find and I’m glad I found it. As I was feeling that not having these features built into Hugo was a bit of a let down. But with the help of the community and some google-fu I was able to find a solution that works for me and I’m looking forward to using the in the near future.